MV-5000: Rigid body Animation - Basic |

|

|

|

|
|
MV-5000: Rigid body Animation - Basic |

|

|

|

|
In this tutorial, you will learn how to:
| • | Use some features available for post-processing animation results in HyperView |
| • | Control the display of the simulation results using Entity Attributes |
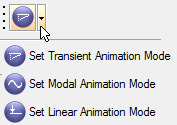
HyperWorks animation functions allow you to view your model in motion. The three animation types include transient, linear, and modal. You can select the animation type from the animation types drop-down menu.

Animation types menu
|
Transient |
Transient animation displays the model in its time step positions as calculated by the analysis code. Transient animation is used to animate the transient response of a structure or multi-body system. |
|
Linear |
Linear animation creates and displays an animation sequence that starts with the original position of the model and ends with the fully deformed position of the structure or multi-body system. An appropriate number of frames are linearly interpolated between the first and last positions. Linear animation is usually selected when results are from a static analysis. |
|
Modal |
Modal animation creates and displays an animation sequence that starts and ends with the original position of the structure or multi-body system. The deforming frames are calculated based on a sinusoidal function. Modal animation is most useful for displaying mode shapes. |
The tables below show the animation analysis types, mode settings, and the model and results file types required to animate MotionSolve and Adams results.
Multi-body Analysis Type |
Animation |
Parts in Model |
Model File |
Results File |
|---|---|---|---|---|
Transient/Static/ |
|
Rigid or Flexible Bodies |
H3D |
H3D |
Linear |
|
Rigid or Flexible Bodies |
H3D |
H3D |
Animation Information for MotionSolve Results
Multi-body Analysis Type |
Animation |
Parts in Model |
Model File |
Results File |
|---|---|---|---|---|
Transient/Static/ |
|
Purely rigid |
GRA |
GRA |
Transient/Static/ |
|
One or more flexible bodies |
FLX |
FLX |
Linear |
|
Purely rigid |
GRA |
RES |
Linear |
|
One or more flexible bodies |
FLX |
FLX |
Animation Information for Adams Results
Step 1: Viewing and Controlling Animation Files.
In this exercise, you will view and control the pendulum animation based on the files output by MotionSolve.
Note Copy all of the h3d files located in the mbd_modeling\animation folder to your <working directory>.
| 1. | From the File menu, select New > Session to start a new session. |
If a warning message is displayed, asking if you want to discard the current data, click Yes to continue.
| 2. | Click the Select application drop-down menu, |
| 3. | Click the Load Results icon, |
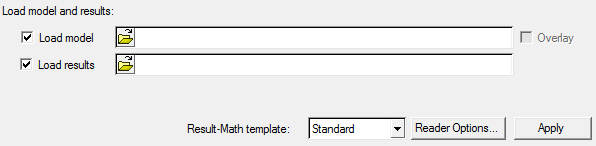
The Load model and results panel is displayed.

Load model and results panel
| 4. | Click the file browser icon, |
| 5. | The field for Load results will be automatically updated with the same path and name. |
| 6. | Click Apply. |
HyperView loads the animation file.
| 7. | Click the XZ Left Plane View icon |
| 8. | Click the Start/Pause Animation icon, |
| 9. | Right-click on the Fit Model/Fit All Frames icon |
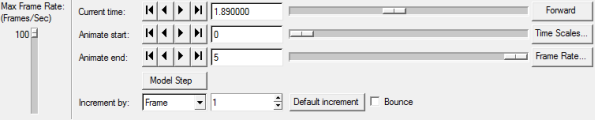
| 10. | Click the Animation Controls icon, |
From this panel, you can control the parameters like speed, start time, end time of the animation.

Animation Controls panel
| - | Drag the vertical slider bar on the left to change the animation speed from fast to slow. |
| - | Current time: show all the time steps. |
| - | The Animate start and Animate end sliders can be set to restrict the animation to a certain window in time. For example, moving the start slider to 0 and end slider to 3.5 to restrict the animation to these time limits and covers only a partial cycle of motion. |
| 11. | Click the Start/Pause Animation icon, |
Step 2: Tracing Entities.
HyperView allows you to trace the path of any moving part while animating.
| 1. | Retain the animation file single_pendulum.h3d that was loaded in Step 1 above. |
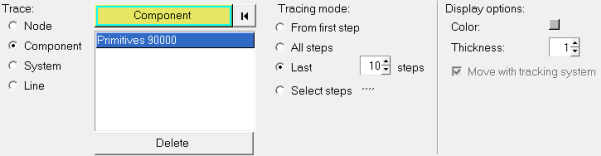
| 2. | To trace the pendulum motion, click the Tracing button, |

Tracing panel
| 3. | Under Trace select Component from the radio buttons on the left. |
| 4. | Pick the entity/component that needs to be traced by clicking on it from the graphics window. |
| 5. | Change the view to the Iso |
| 6. | Under Tracing mode: select Last and specify 10 as the steps. |
| 7. | Animate the model. This displays the last 10 steps in the animation. |
| 8. | To turn the tracing off, click the Delete button to remove the selected components from the tracing list. |
| 9. | Try the From First Step and All Steps options. |
| 10. | Use the Display Options to change the line color and thickness. |
Step 3: Tracking Entities.
The Tracking option allows one of the parts of the animation to be fixed to the center of the animation window and the rest of the parts move relative to the tracked part.
| 1. | Add a new page to the session by clicking on the Add page button, |
| 2. | Load the animation file front_ride.h3d from your working directory. |
| 3. | To Track or fix any part of your model in the center of the animation window and to see all the other parts moving with respect to the fixed part, click on the Tracking, |

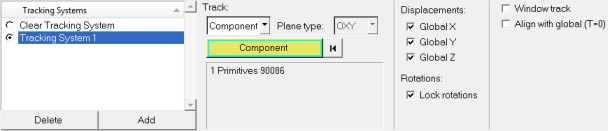
Tracking panel
| 4. | Add a tracking system to the animation by clicking on the Add button under Tracking Systems. |
| 5. | Under the Track pull down menu select Component and click on a part from the model currently loaded. |
| 6. | Select the Displacements and/or Rotations to track the part. |
| 7. | Click the Start/Pause Animation icon, |
Step 4: Editing Entity Attributes.
In this exercise, you will edit the graphic entity attributes.
| 1. | Retain the model front_ride.h3d loaded in the previous exercise Step 3 above. |
| 2. | Click the Entity Attributes icon, |
The Entity Attributes panel is displayed.

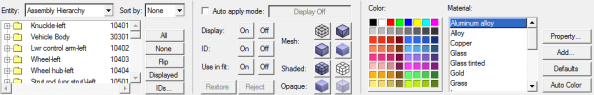
Entity Attributes panel
| 3. | Click the arrow to the right of the Entity option menu to expand it. |
The list contains the following entity types: Components, Systems, Assembly Hierarchy, and Sets.
| 4. | Select Assembly Hierarchy from this list to show all the parts of the model in the entity list tree below. |
| 5. | To change the color of the entire model: |
| - | Select Assembly Hierarchy from the Entity option menu. |
| - | Select All from the list of buttons next to the entity list tree (All, None, Flip, and Displayed). |
| - | Select a color from the color palette under the Color section. |
| 6. | To change the entire model to wire frame: |
| - | Click All from the list of buttons next to the entity list tree. |
| - | Click the Wire Frame icon, |
| 7. | To make the entire model transparent and shaded: |
| - | Click All from the list of buttons next to the entity list tree. |
| - | Click the Shaded icon, |
| - | Click the Transparent icon, |
| 8. | Use the On/Off buttons to turn the entities on or off. |
| 9. | Use the On/Off buttons next to ID: to display and hide the entity IDs. |