Authoring the Implementation Logic for a Task File |

|

|

|

|
|
Authoring the Implementation Logic for a Task File |

|

|

|

|
Authoring the Implementation Logic for a Task File |

|

|

|

|
|
Authoring the Implementation Logic for a Task File |

|

|

|

|
Authoring the implementation logic for a Task file includes the following steps:
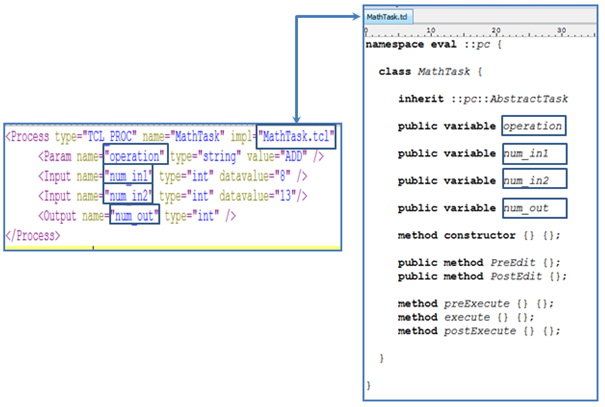
The ITCL class that implements a task must inherit the abstract base class ::pc::AbstractTask. The reference below shows how a sample MathTask Implementation file inherits from ::pc::AbstractTask and maps to a Task file.

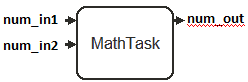
Graphically the above task is represented as follows:

Note that the variable names used in the Task file are represented as port labels.
The class ::pc::AbstractTask forces the implementation of the following functions:
| • | PreEdit {} |
| • | PostEdit {} |
| • | preExecute {} |
| • | execute {} |
| • | postExecute {}: |
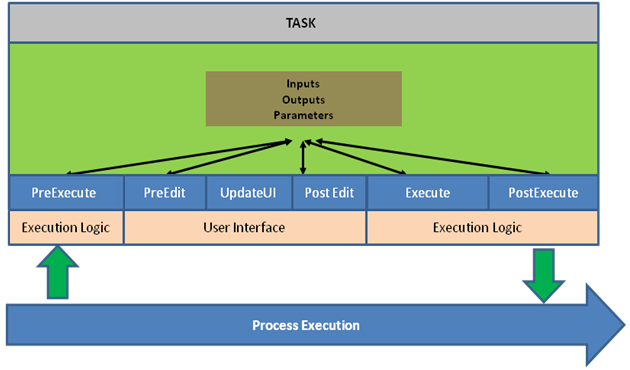
The following image shows the control flow of the functions. The User Interface is kept separate from the execution. This separation prevents the logic from being embedded into the User Interface, and therefore implements the Model View Controller architecture during the task development.

As you see in the figure above, the functions are classified into the following categories:
Function Categories |
Description |
||||||
|---|---|---|---|---|---|---|---|
User Interface Functions |
The functions PreEdit and PostEdit implement a user interface for a task. |
||||||
Execution Logic Functions |
The functions PreExecute, Execute and PostExecute implement the execution logic for a task. |
||||||
Miscellaneous |
|
See the following example:
Code Snippet |
|---|
package requires Itcl; namespace import ::Itcl::*;
namespace eval ::pc {
class MathTask {
#AbstractTask to be implemented by Tasks inherit ::pc::AbstractTask
#Below is the list of operations public variable OperationTypes "ADD SUBTRACT DIVIDE MULTIPLY"
#Below is a parameter type that was defined in the task file
public variable operation; #<Param name="operation" type="string" value="ADD" />
#Below is an Input type that was defined in the task file
public variable input_1; #<Input name="input_1" type="int" datavalue="8" /> public variable input_2; #<Input name="input_2" type="int" datavalue="13"/> public variable output ; #<Output name="output" type="int" />
public variable tempvariable_1; public variable tempvariable_2; public variable tempoperation;
#User Interference Methods public method PreEdit {} {}; public method PostEdit {} {};
#Execution Logic method preExecute {} {}; method execute {} {}; method postExecute {} {};
method constructor {} {};
}
} |
Refer to the above example and note the following required actions:
| • | The parameter variable and input and output variables defined in the Task file must be declared in the class. |
| • | Inherit ::pc::Abstracttask to implement the functions: |
| • | PreEdit |
| • | PostEdit |
| • | preExecute |
| • | execute |
| • | postExecute |
Code Snippet |
|---|
::Itcl::body ::pc::MathTask::PreEdit {} {
#Get the Editor Object set edt [$this getEditor] $edt hidePropertyArea
#Get the frame on which GUI must be packed set frm_base [$edt recess]
#Pack the GUI required package require hwtk
set tempoperation $operation set tempvariable_1 $input_1 set tempvariable_2 $input_2
set lbl_taskLabel [hwtk::label $frm_base.taskLabel -text "MathTask"] grid $lbl_taskLabel -sticky w -pady 2 -padx 5;
set lbl_operLabel [hwtk::label $frm_base.operationLabel -text "Math Operation"] set cmb_operTypes [hwtk::combobox $frm_base.operationComboxBox\ -textvariable [::Itcl::scope tempoperation]\ -values $OperationTypes] grid $lbl_operLabel $cmb_operTypes -sticky w -pady 2 -padx 5;
set lbl_InputLabel [hwtk::label $frm_base.lbl_InputLabel1 -text "Input Number-1"] set ent_InputData [hwtk::entry $frm_base.ent_InputData1\ -inputtype integer\ -textvariable [::Itcl::scope tempvariable_1]] grid $lbl_InputLabel $ent_InputData -sticky w -pady 2 -padx 5;
set lbl_InputLabel [hwtk::label $frm_base.lbl_InputLabel2 -text "Input Number-2"] set ent_InputData [hwtk::entry $frm_base.ent_InputData2\ -inputtype integer\ -textvariable [::Itcl::scope tempvariable_2]] grid $lbl_InputLabel $ent_InputData -sticky w -pady 2 -padx 5;
} |
Refer to the above example and note the following required actions:
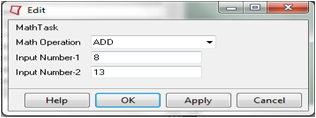
| • | The example shows you how to implement the user interface for the task. The following image shows the empty user interface: |

| • | The function [$this getEditor] returns an Editor object. |
| • | You create the recess area of the frame from the object as follows: |
set edt [$this getEditor]
$edt hidePropertyArea
#Get the frame on which GUI must be packed
set frm_base [$edt recess]
| • | The implementation example using MathTask looks like the following: |

Note: PreEdit is called only once. Once the user interface is built, Automate posts and unposts the user interface. In case you need to update the user interface, you need to implement the function, updateGui.
Code Snippet |
Description |
||||
|---|---|---|---|---|---|
::itcl::body ::pc::MathTask::PreEdit {} { #Get the Editor Object set edt [$this getEditor] $edt hidePropertyArea #Get the frame on which GUI must be packed set frm_base [$edt recess] ::itcl::body ::pc::MathTask::PostEdit {} {
#The Values updated back set operation $tempoperation set input_1 $tempvariable_1 set input_2 $tempvariable_2
} |
|
See the following example:
Code Snippet |
Description |
||||
|---|---|---|---|---|---|
::itcl::body ::pc::MathTask::postExecute {} {
} |
|
||||
::itcl::body ::pc::MathTask::execute {} {
switch -exact $operation {
"ADD" { set num_out [expr {$input_1 + $input_2}] } "SUBTRACT" { set num_out [expr {$input_1 + $input_2}] } "MULTIPLY" { set num_out [expr {$input_1 + $input_2}] } "DIVIDE" { set num_out [expr {$input_1 + $input_2}] }
}
} |
|
||||
::itcl::body ::pc::MathTask::postExecute {} {
} |
|
In Automate, the User Interface for a task is created only once. The framework then efficiently displays and clears the UI, instead of clearing and recreating it.
To update the UI, implement the following function:
Code Snippet |
Description |
|---|---|
::itcl::body ::pc::MathTask::updateGui {} {
} |
This function lets you update the User Interface. |
To create tool tips for a task, implement the ToolTip function:
Code Snippet |
Description |
|---|---|
method ToolTip {} {
set toolTipValue "ToolTip" return $toolTipValue
} |
This function lets you create custom, dynamic tool tips. The return value of the function is displayed in the tool tip. |