Basic Browser Operations |

|

|

|

|
|
Basic Browser Operations |

|

|

|

|
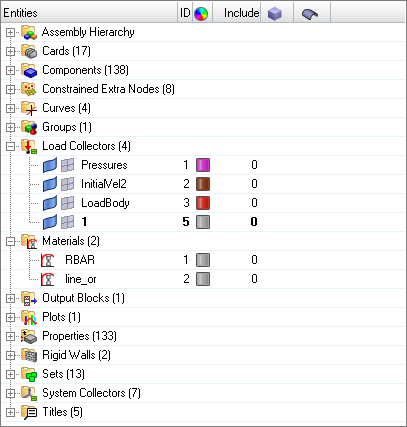
Browsers display information in a tree view. In tree views, collectors such as components or groups appear at the top level of the hierarchy, while collected entities such as elements or surfaces display as "children" nested within the collector to which they belong. Each item in a tree view is commonly referred to as a "node", regardless of whether it is a Parent Node or a Child Node.

This example shows several instances of children nested within parent nodes
Performing an action on a child node affects only that item, be it a single load or the entire collection of elements in the model (which, in the example above, are collectively a child node of the components parent node). However, performing the same action on a parent node applies it to all children of that node as well. For example, in the image above, turning off the display of elements will not affect the display of connectors, geometry, or components (the parent node of the elements). However, turning off the display of components will turn off the display of connectors, elements, and geometry because they are children of the components node.
Different browsers are customized for usage with regard to the types of parts that you want to work with. Most browsers have similar basic functionality for sorting entities, filtering entities, and finding entities. However, most browsers also include a right-click context menu and sets of control buttons (similar to toolbars, but unable to be detached to re-docked) that are specific to the browser in which they appear.
See Also: