HV-1010: Using the Animation Controls |

|

|

|

|
|
HV-1010: Using the Animation Controls |

|

|

|

|
In this tutorial you will learn how to:
| • | Animate a file |
| • | Use the Animation Controls panel |
| • | Use the Change load case toolbar |
| • | View the model on full screen and animate the model |
Tools
To animate and control the animation rate of your model, click on the Start/Pause Animation button ![]() or on the Animation Controls button
or on the Animation Controls button ![]() .
.

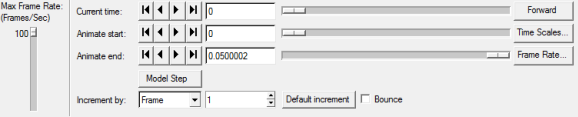
Animation Controls panel for transient animation mode
You can animate a result file in HyperView by clicking on the Start/Pause Animation button ![]() on the Animation toolbar. Based on the analysis type, you can animate a model using the Transient, Modal, or Linear animation type. You can also control the rate of the animation through the Animation Controls panel.
on the Animation toolbar. Based on the analysis type, you can animate a model using the Transient, Modal, or Linear animation type. You can also control the rate of the animation through the Animation Controls panel.
Exercise: Controlling the Animation
This exercise uses the file bumper_deck.key and the corresponding d3plot.
Step 1: Animating models using the Transient animation mode.
| 1. | Click the Load Results icon |
| 2. | Load the model file bumper_deck.key and the corresponding results file d3plot, located in the animation\bumper folder. |
| 3. | Click the Start/Pause Animation button, |
| 4. | Click the button again to stop the animation. |
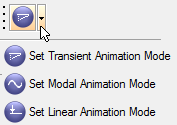
| 5. | Click on the arrow next to the Set Transient Animation Mode button and note the various animation types available. |

Animation Types
A brief description of each animation type is given below:
Transient |
Displays the model in its time step positions as calculated by the analysis code. |
Linear |
Creates and displays an animation sequence starting with the original position of the model and ending with the fully deformed position. An appropriate number of frames are linearly interpolated between the first and last positions. |
Modal |
Creates and displays an animation sequence starting and ending with the model’s original position. The deforming frames are calculated based on a sinusoidal function. |
Step 2: Animate from time zero to 0.04.
| 1. | Click the Animation Controls button |
| 2. | Click the Current time first arrow |
| 3. | Move the Animate end slider to the time 0.04. |
| 4. | Move the slider bar under Max Frame Rate: down, to slow down the animation. |
| 5. | Animate the model. |
Note the model animates between 0 and 0.04.
| 6. | Stop the animation |
| 7. | Click the Animate end forward arrow |
| 8. | Change the animation type to Linear |

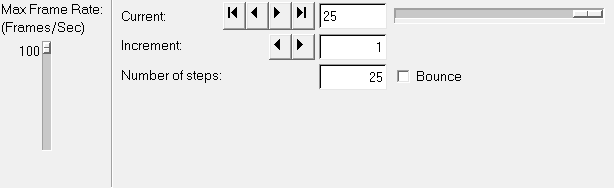
Animation Controls panel for linear animation mode
| 9. | Change the animation type back to Transient |
Step 3: Choose a specific time step using the Change load case toolbar.
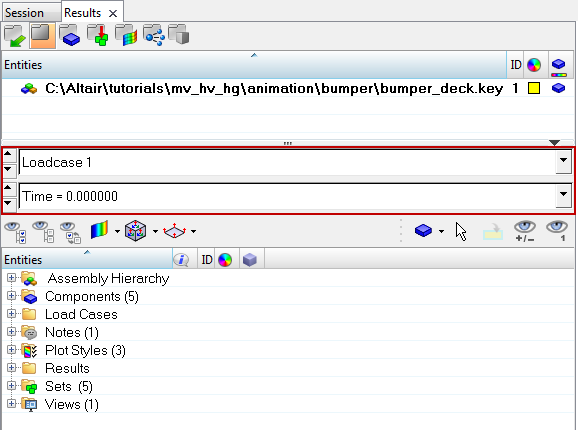
The active load case and simulation are displayed in the Results browser.
| Note | The Change load case toolbar visibility can be toggled on/off using the Configure Browser option (located in the Results Browser context menu). |

Change load case toolbar
| 1. | From the Results Browser, verify that the Change load case drop-down menu is set to Loadcase 1. |
| 2. | Use the second drop-down menu to set the simulation to Time = 0.03. |
| 3. | Use the Current Time arrows |
You can also move through loadcases/subcases and modal shapes using this option.
See also
HyperView Tutorials for a complete list of HyperView tutorials