Synchronize Animation |

|

|

|

|
|
Synchronize Animation |

|

|

|

|
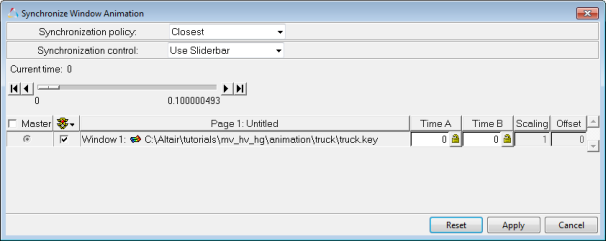
The Synchronize Window Animation dialog allows you to synchronize windows that contain animation results in different units and/or begin at different time steps. From the Tools menu, select Synchronize Animation to display the dialog, or you can also access this dialog by clicking on the Time Scales button on the Animation Controls panel or the Image Plane tab.

Synchronize Window Animation dialog
Each window in the current page is listed in the Synchronize Window Animation dialog.
Synchronization |
Determines the time step each window will display during animation. Select one of the following options from the drop-down menu: |
||
|
Closest |
Each window will display a time step that is closest to the current time for the entire page. |
|
|
Closest Backward |
Each window will display a time step that is closest to and not exceeding the current time for the entire page. |
|
Synchronization |
Determines the method that will be used to synchronize multiple animations. Select one of the following options from the drop-down menu: |
||
|
Using the slider bar |
The slider bar represents the global time line for all windows. It reflects all window time frames regardless of whether they are active or inactive. Each time frame is a subset of the range represented on the slider bar. Current time displays the current slider bar setting.
Synchronize Window Animation slider bar Use the slider bar to specify a time for all active Time A and Time B fields. When the desired value is displayed in a specific field, click the lock button When you click Apply, the scale factors for the time values for each window are automatically calculated. The scale factor is calculated by subtracting Time A from Time B for each window. The end result is all the frames specified for Time A will appear at the same time during the animation. Similarly, all frames for Time B will appear at the same time. All other frames will be scaled accordingly. In this mode, you cannot enter data in the Scaling and Offset fields. They are used for reference only. |
|
|
Editing scaling |
Scaling |
Multiplies the total running time of the animation by the specified amount. The animation is then scaled to run within the new time boundaries. An animation file that runs from 0 to 10 seconds scaled by a factor of 2 runs from 0 to 20 seconds. Likewise, if the scale factor is 0.5, the animation is adjusted to run from 0 to 5 seconds. |
|
|
Offset |
Specifies how long to wait before animating the corresponding window. When the page reaches the specified time value, animation starts in the delayed window. |
|
|
T1-T0 |
Allows you view the time scale before the scale factor is applied (for reference only). |
|
|
Scaled T1-T0 |
Allows you view the time scale after the scale factor is applied (for reference only). |
The check boxes in the animate column ![]() allow you to select the animations to be included in the synchronization. You can select all or select none of the animations, as well as reverse the current selection.
allow you to select the animations to be included in the synchronization. You can select all or select none of the animations, as well as reverse the current selection.
One of the animations listed in the Synchronize Window Animation dialog can be selected as the master animation with which all other animations will be synchronized. The time scale assigned to the master frame skips steps that are not relevant. An activated radio button indicates which window contains the master time frame and the Master check box designates that the master window should be used to synchronize all the windows in the list.
OR From the Animation Controls panel click Time Scales. The Synchronize Window Animation dialog is displayed.
OR
OR
|
OR
The Synchronize Window Animation dialog is displayed.
|